Duane Michals Web Gallery
Interface & motion design for a bespoke web gallery that brings visitors into the sparse, “zen” feeling of coffee table photography books & museum exhibits, along with the humanistic touch of Duane Michals’ work & outlook.Project Type
Student midterm project, Speculative
(Graphic Design for the Web,” led by Rebecca Leffel-Koren)
Student midterm project, Speculative
(Graphic Design for the Web,” led by Rebecca Leffel-Koren)
Duration
3 weeks, Feb–Mar 2017
3 weeks, Feb–Mar 2017
Roles
UI Design, Identity, Wireframing, Mockup animations
UI Design, Identity, Wireframing, Mockup animations
Tools
Sketch, Keynote
Sketch, Keynote

Overview
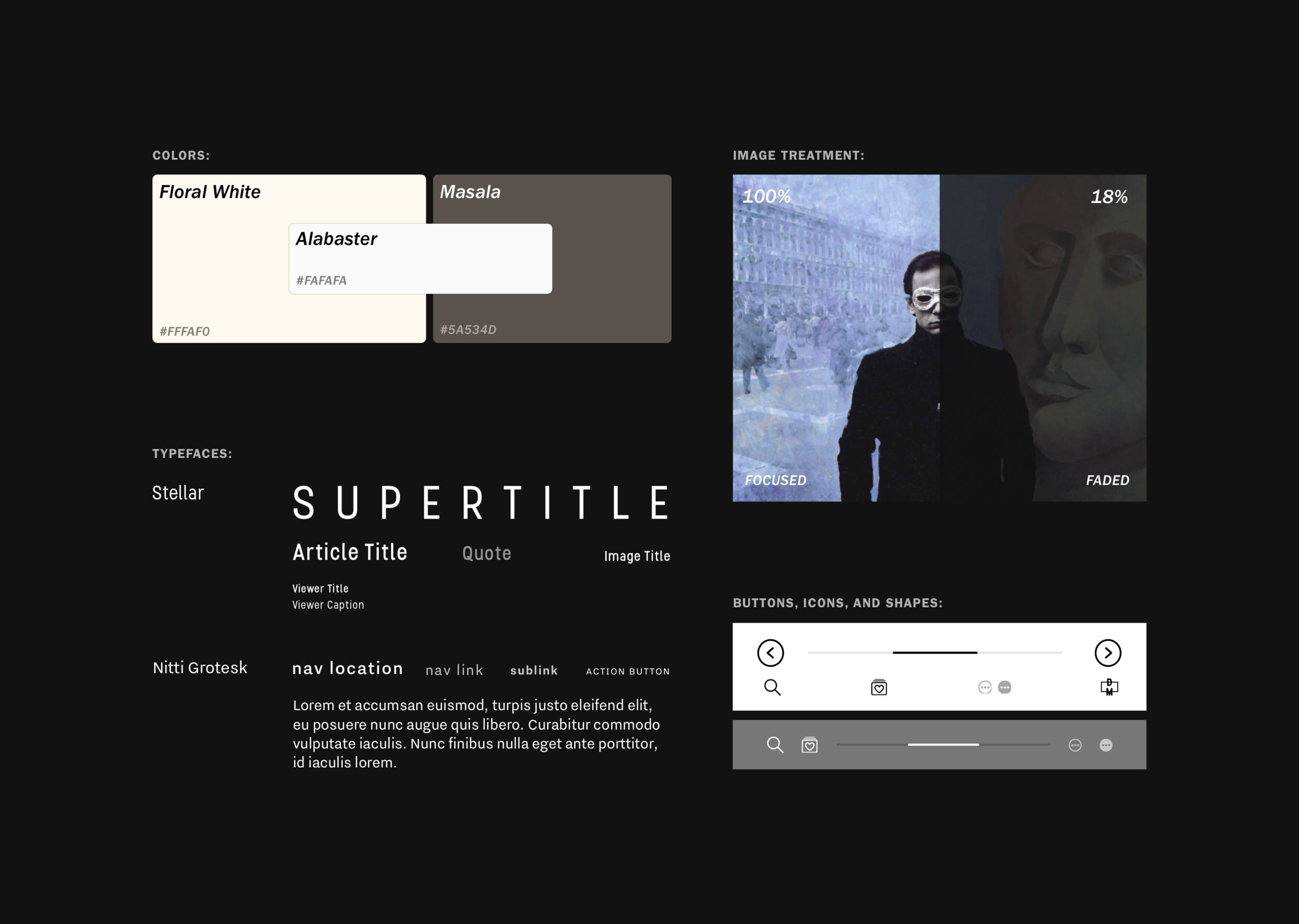
Photographer Duane Michals was known for pairing photographs with written words to suggest whimsical new emotions, ideas, or circumstances.I was fond of his humanistic intimacy, so I used his focus on image-textual relationships and the human hand to guide the design. The generous negative space creates a gallery atmosphere and allows warm colors to dominate and cast a cozy feel. Using sans-serif text helped text appear cleaner at small sizes, with small curves in the typefaces and icons also helping to suggest an organic feel.
VSCO and Instagram’s monochromatic color palettes and white spaces inspired the design’s comfortable and focused experience. “Storyteller: The Photographs of Duane Michals” by Allen Ellenzweig and Linda Benedict-Jones inspired the site’s expressive editorials and photo layouts.


Prototypes
Landing Page / Browse Section
Mockups animated in Keynote.Exhibit Section


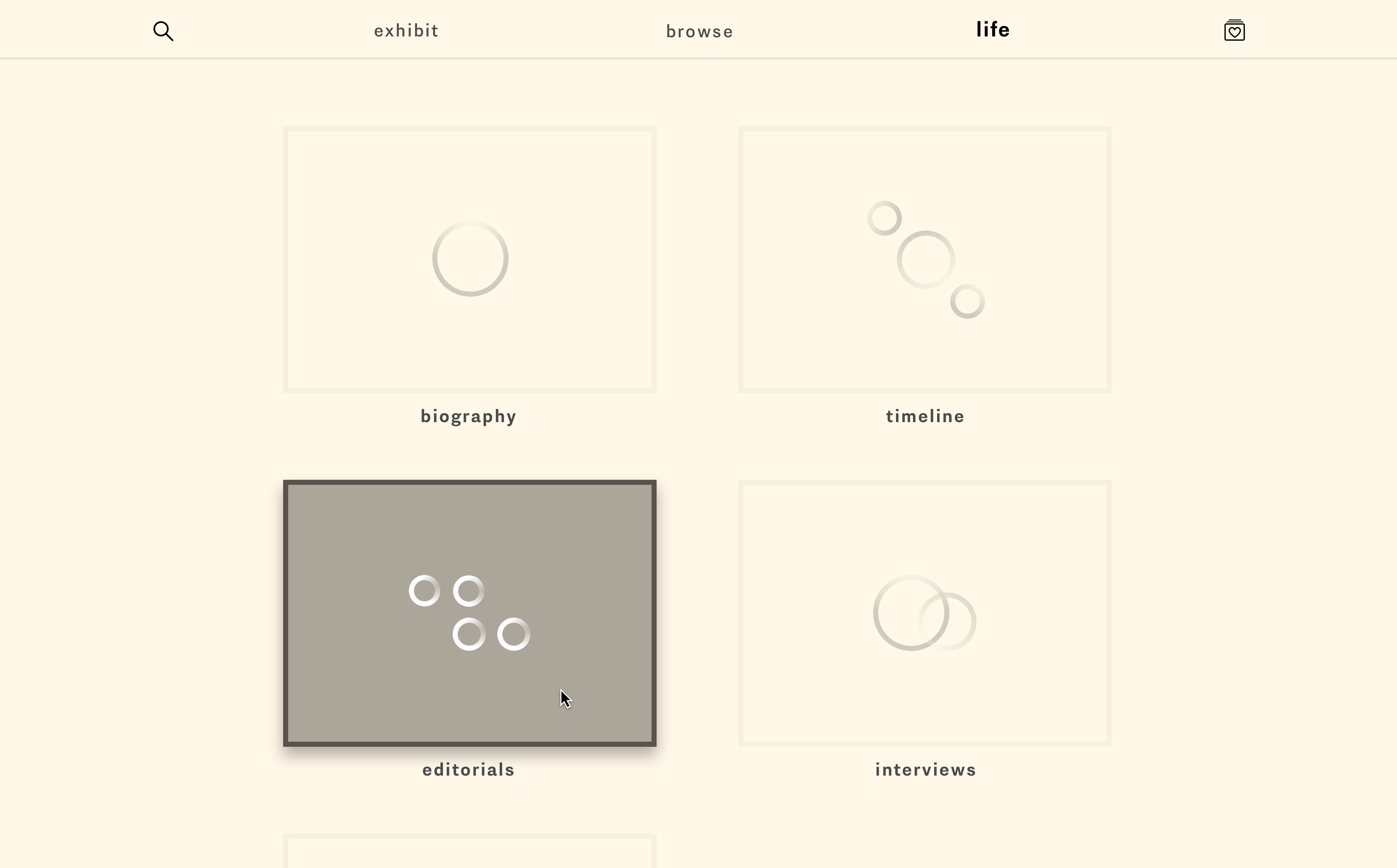
Life Section
!["Life" Tab]()
!["Life" Tab - Item Hover State]()


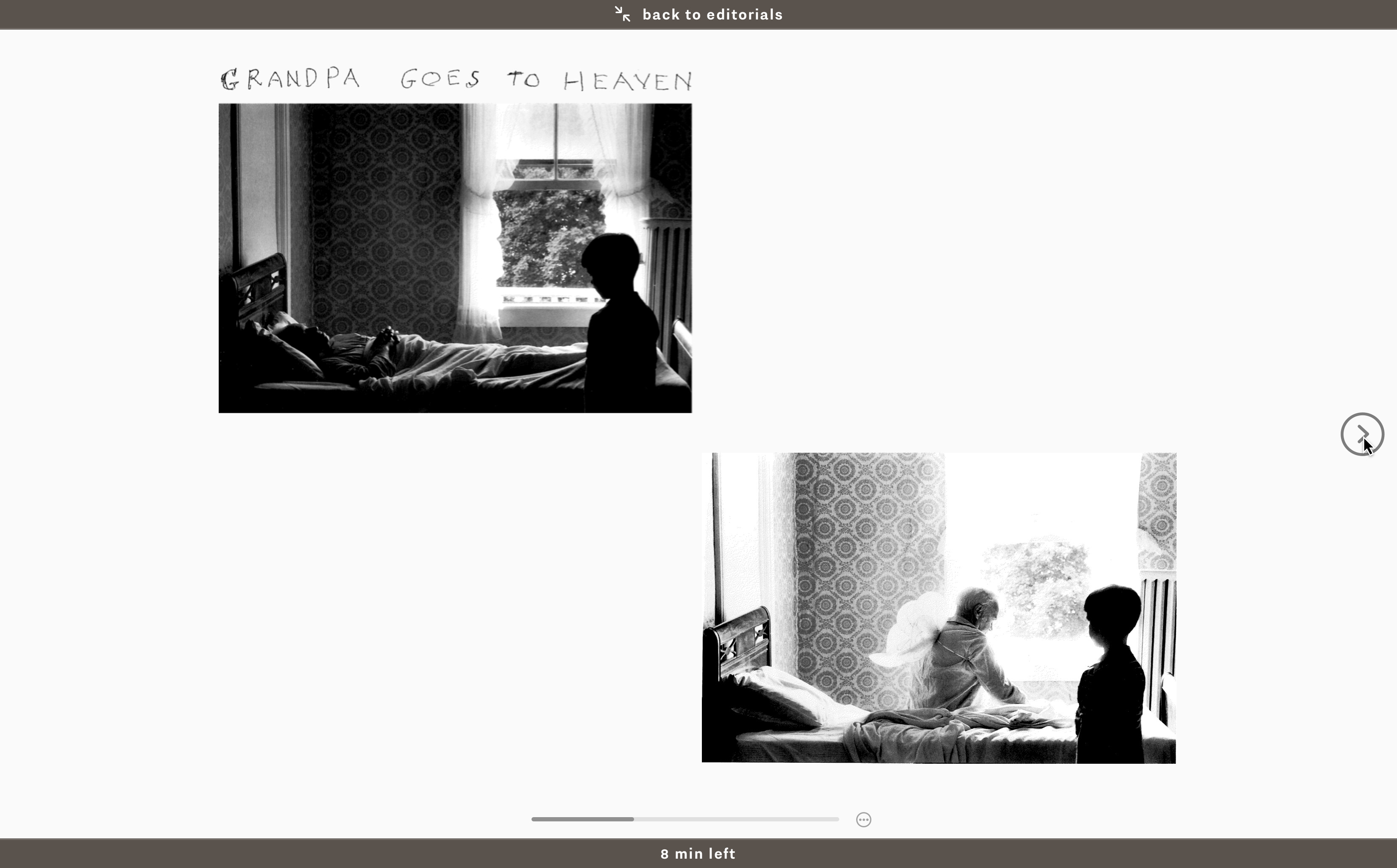
Content Viewer — Sequence
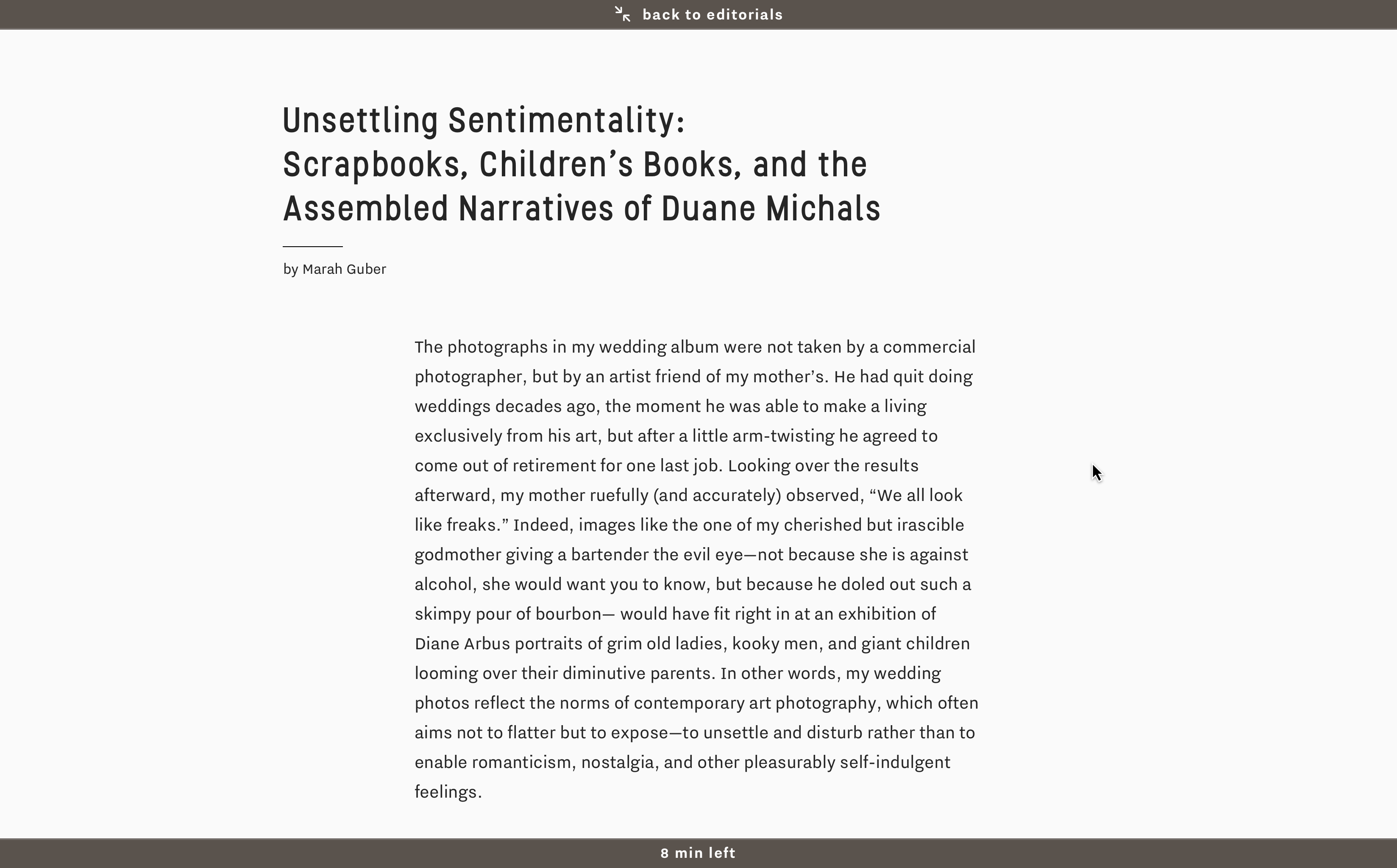
Content Viewer — Article